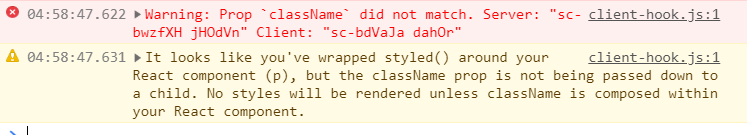
问题

解决办法
- Create a file named .babelrc in the root directory and configure the .babelrc file.
- delete the .next build folder(It stores some caches).
- Restart the server.
- Hot reload the browser.
.babelrc configuration file
{
"presets": [
"next/babel"
],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true,
"preprocess": false
}
]
]
}